احتمالا خود شما هم می دانید که شناخت بازار و درک درست از نیاز مردم امری ضروری برای موفقیت یک استارت آپ و یا حتی یک شرکت بزرگ است. ولی این مفهوم طی سالیان تغییرات زیادی داشته است و هم اکنون به عنوان اولین قدم در هک رشد یک استارت آپ محسوب میشود.
در گذشته می شد محصولی متوسط را نیز با بازاریابی مناسب، فروخت. به عنوان مثال کمپانی کوکا کولا سالها در کنار محصول اصلی و محبوبش یعنی کوکا، نوشیدنی های دیگری مثل فانتا و اسپرایت را عرضه کرد، اما هیچ کدام به خوشمزگی کوکا نبودند.
با کمک تبلیغات گسترده و البته گرانقیمت، آن محصولات نیز محبوب شده و امروزه آنها را در قفسه ی گاه ها در کنار کوکا می بینیم. امروزه انجام چنین کاری بسیار سخت تر است چرا که اطلاعات به سرعت منتشر می شوند. اگر محصول خوبی نداشته باشید مردم این مساله را سریع تر از آنچه شما فکر کنید می فهمند. به همین دلیل پیش از اقدام به تولید محصول به این فکر میکنیم که آیا مورد پسند مخاطبین خواهد بود؟ آیا حاضرند برای آن هزینه کنند؟

امروزه رضایت کاربران اهمیت بسیار زیادی دارد. در سال 2009 کارکنان یونایتد ایرلاینز، چمدان های مسافرین را با کم دقتی به اطراف پرتاب کرده و سبب شکسته شدن گیتار یکی از مسافرین شدند. آنها به انجام این کار اعتراف کرده اما از پرداخت خسارت به مشتری خود سرباز زدند. در پی این کار 3 آهنگ و یک ویدیو درباره ی سهل انگاری ایرلاین ساخته شد. یکی از این ویدیوها 15 میلیون بار در یوتیوب دیده شده است.
این عمل یونایتد ایرلاینز نمونه بارز نادیده گرفتن حقوق مشتری بود. اگر محصول بدی داشت
راه کار این مشکل تنها یک چیز است: بازخورد. بایستی محصول خود را سریعاً عرضه کنید تا بازخوردهای آن را دریافت کرده و در صورت نیاز مرتباً اصلاحات مورد نیاز بازار را در آن اعمال کنید.
برای آنکه مطمئن شوید محصول شما موفقیت آمیز خواهد بود دو نکته مهم را رعایت کنید.
ابتدا ایده ی خود را به مردم نشان دهید. مثلا اگر یک نسخه از نرم افزار را به طور آزمایشی عرضه کردید، پس از دریافت بازخورد می توانید در ماه های بعد ورژن های بهبود یافته را منتشر کنید. در اینصورت اگر به بازخوردهای دریافتی توجه کنید، نهایتا در بازی زمانی 6 ماهه می توانید به محصول متناسب برسید که مشتریان از پرداخت هزینه برای آن راضی هستند.
اینستاگرام توانست به بهترین نحو از بازخورد کاربران بهره ببرد، در ابتدا این شبکه Brbn نام داشت. آنها به سرعت متوجه شدند بیشترین بخشی که از سرویس آنها مورد استفاده قرار می گیرد، بخش به اشتراک گذاری تصاویر است. در آن زمان شروع به بررسی دیگر سرویس های به اشتراک گذاری تصویر کرده و به این نتیجه رسیدند که این بازار اشباع شده است.
پس از دریافت بازخورد کاربران، در نهایت متوجه شدند که از میان سرویس های موجود، عمل به اشتراک گذاری تصاویر یا بسیار پیچیده بوده یا مهم ترین ویژگی رقیبان آنها نیست. سرانجام مالکان اینستاگرام از تمامی خصوصیات خوب دیگر سرویس ها الگوبرداری کرده، شیوه به اشتراک گذاری تصویر Brbn را به آن اضافه کردند. آنها تمام ویژگی های دیگر را حذف کردند. نتیجه، تولد بهترین سرویس به اشتراک گذاری عکس شد که همه به آن نیازمند بودند!
اینستاگرام با یک زمانبندی دقیق، در همان سالی که آیفون 4 به بازار عرضه شد در دسترس عموم قرار گرفت. در روز اول 25 هزا
اگر می خواهید محصولی عالی تولید کنید، ابتدا ایده ی خود را اعتبار سنجی کنید. اگر به دنبال مطمئن ترین راه هستید تا بفهمید که آیا مردم محصولی که میخواهید تولید کنید را میخواهند یا نه، از آنها بخواهید تا هزینه ی آنرا پرداخت کنند. یا به عبارت دیگر خدمات و محصولات خود را پیش کنید.
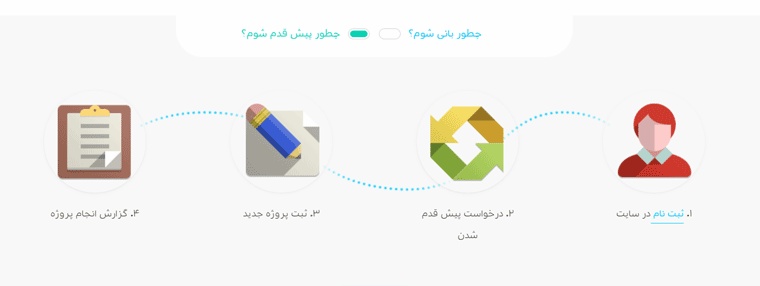
kickstarter یکی از موفق ترین شرکت های فعال در حوزه استارت آپ است که موجب رشد محصولات و خدمات بسیاری در دنیا شده است. این مجموعه به صاحبان ایده کمک میکند که ابتدا یک نمونه محصول بسازند و با ارایه توضیحات دقیق از طرح خود، پیش از تولید انبوه آن را به برسانند. این روش را Crowd Funding می نامیم و بهترین ابزار موجود در بستر وب فارسی هم اکنون سایت هایی مانند 2nate.com و banilink.ir هستند. تصویر زیر نمونه ای از مراحل کار در سایت بانیلینک است.

فرض کنید می خواهید اپلیکیشنی بسازید که در آن مکان های مبل را به مردم نشان بدهید و برای شروع به 1 میلیون تومان سرمایه نیاز دارید. برای حل این مشکل می توانید از 20 نفر از دوستانتان بخواهید که هر کدام 50 هزار تومان به شما کمک کرده تا بودجه اولیه تامین شود. اما قبل از شروع باید از مسائل زیر اطمینان حاصل کنید:
ممکن است فکر کنید درخواست هزینه قبل از تولید یک محصول بار منفی دارد، اما اگر دقت کنید متوجه می شوید که در بیشتر اوقات مشغول پرداخت هزینه ها پیش از دریافت محصول هستید. مثلاً بلیط سینما، هواپیما، کنسرت ها، نمایش ها، عضویت باشگاه ورزشی و … . شما هزینه تمام اینها را پرداخت می کنید، حتی اگر سرانجام آن خدمات را دریافت نکنید. حتی اگر هیچ وقت این محصول تولید نشد میتوانید به راحتی پول اران را پس دهید.
کمپانی AirBnB را در نظر بگیرید؛ ایده ی آن از روی ناچاری شکل گرفت. زمانیکه موسسان آن پول پرداخت اجاره خانه را نداشتند، 3 تشک که با هوا پر می شدند را اجاره دادند تا در آپارتمان خود از آنها کسب درآمد کنند. زمانیکه 3 مشتری پیدا شده و هر کدام از آنها حاضر شدند برای هر شب 80 دلار پرداخت کنند، آنها به فکر گسترش این ایده افتادند.
زمانیکه ایده خود را لانچ کردند تنها هفته ای 200 دلار کسب درآمد داشتند. اما نکته ی مهم این بود که آنها به خوبی می دانستند در این کار سود وجود دارد فقط بایستی محصول خود را بهبود ببخشند.
اگر در پیش محصول خودر موفق نبودید می توانید در ابتدا کار خود را به صورت رایگان آغاز کنید و نیاز به این محصول را در جامعه ایجاد کنید. یک وبلاگ یا کانال آپارات ایجاد کرده و محتوا را مرتبط با کسب و کار آینده خود شکل دهید. آنها را در شبکه های اجتماعی به اشتراک بگذارید.
این کار ساده ترین روش برای دریافت بازخورد مخاطبین است تا ببینید آنها چه چیزی را دوست داشته و چه چیزی را دوست ندارند. مهم تر اینکه می توانید در صورت دریافت ایمیل مخاطبین، برای خود طرفدارانی وفادار و مصمم ایجاد کرده که برای ارائه محصول شما هیجان زده هستند. برای این کار می توانید یک کتاب الکترونیکی ارائه کرده، پرسشنامه ساخته یا ویدیوهای جالب بسازید.

در قبال ارائه برخی از محتواهای باکیفیت به صورت رایگان، ایمیل های مخاطبین را جمع آوری کنید با اینکار به سادگی برای خود مخاطب ایجاد می کنید. این کار ساده ترین و بی ریسک ترین روش شروع یک کسب و کار است.
اکنون فرض کنید که ایده ی خود را اعتبار سنجی کرده اید، اما برای جلوگیری از سرعت بخشیدن به رشد خود یا همان هک رشد، چه کارهایی انجام خواهید داد؟ در بخش بعدی سری مقالات هک رشد در ۴ قدم به می آموزیم که چطور خود را در مدتی کوتاه افزایش دهیم.
مرجع : وبسیما
اگر نگاهی به سایت های جدید و ترندهای طراحی وب سایت داشته باشید در خواهید یافت که دوره وب سایت های تک صفحه ای رو به اتمام است. وب سایت های طویل که برای مشاهده محتوا باید به طور مداوم اسکرول کنید تا به انتهای صفحه برسید، به سرعت در حال محبوب شدن هستند زیرا این تکنیک به خوبی در تلفن های همراه جواب می دهد.
فراگیر شدن استفاده از تلفن همراه میان کاربران نقش بسیار مهمی در محبوب شدن تکنیک اسکرول طولانی یا همان long scroll داشته است. هر چه صفحه نمایش کوچکتر باشد، اسکرول طولان
استفاده از این روش دست طراح را در طراحی وب سایت باز می گذارد اما این تکنیک ضعف هایی نیز دارد. در این روش طراح باید دقت بسیار زیادی به محتوا، دسترسی و انیمیشن داشته باشد. در این مقاله به 5 ترفندی که سبب می شوند کاربر وب سایت را با اشتیاق اسکرول کند می پردازیم.
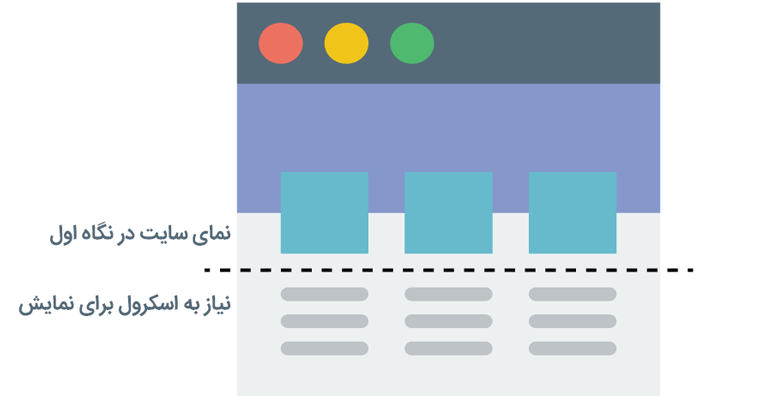
طبق تحقیقات صورت گرفته کاربران به محض بارگذاری صفحه، اسکرول می کنند. بنابراین توجه به محتوای بخش بالای صفحه اصلی بسیار مهم است. محتوای قرار گرفته در این قسمت به سرعت توسط کاربر دیده شده و سبب شکل گیری برداشت اولیه یا impression از وب سایت شما می شود. کاربر کیفیت وب سایت را از این قسمت می سنجد. اگر محتوای قرار گرفته در این بخش جذابیت و کیفیت لازم را داشته باشد کاربر مشتاق به اسکرول کردن و بازدید از دیگر بخش های وب سایت خواهد شد.

علاوه بر تاثیر این کار بر جلب نظر مخاطب، میتوان بر تاثیر آن بر سئو صفحه نیز اشاره نمود. محتوایی که در نگاه اول به کاربر نمایش داده میشود از نظر گوگل بسیار با اهمیت است و همواره پیشنهاد کرده است که عنوان صفحه و توضیحاتی از محتوای آن در این بخش برای کاربر در دسترس باشد.
برای آنکه از اسکرول کردن کاربر اطمینان حاصل کنید، باید محتوایی ارائه کنید که جالب توجه باشد. برای اینکار جذاب ترین محتوای خود را در بخش بالایی صفحه نخست قرار دهید. مثلا نکات جالبی را بگذارید که می دانید کاربر را مجذوب خود خواهند کرد. از تصاویر دلنشین در طراحی وب سایت خود استفاده کنید، بازدید کنندگان توجه زیادی به تصاویر می کنند.
بعضی اوقات بهترین روش برای تشویق کاربران به اسکرول، درخواست کردن از آنهاست. به طور صریح به آنها بگویید که محتوای بیشتر در پایین صفحه قرار گرفته است. یک ترفند زیرکانه قرار دادن فلشی که به سمت پایین نشانه رفته یا قرار دادن متن “لطفا اسکرول کنید” است، با این کار به کاربر اطلاع می دهید که بخش اعظم محتوا در پایین صفحه قرار دارد.
اگر المان قرار گرفته در این بخش متحرک باشد جلب نظر بیشتری برای کاربر خواهد داشت. همچنین میتوانید از رنگ دیگری برای این تصویر یا متن استفاده کنید تا از محتوای دیده شده در صفحه متمایز باشد. اگر المان تشویق کننده برای اسکرول قابل کلیک باشد کاربر میتواند به راحتی به بخش مورد نظر شما راهنمایی شود.
منوی سایت عاملی تعیین کننده در تجربه مثبت یا منفی کاربر از وب سایت دارد. یکی از ریسک های استفاده از تکنیک اسکرول طولانی در طراحی وب سایت، سردرگم نمودن کاربر است. اگر هنگام اسکرول کردن منو ناپدید شود، کاربر برای دسترسی به منو باید دوباره به صفحه اول سایت اسکرول و مسیر رفته را برگردد. این عمل کاربر را گیج کرده و حوصله او را سر خواهد برد.
راه حل استفاده از یک منوی استیکی sticky در طراحی وب سایت است که به کاربر نشان می دهد در حال حاضر در کدام بخش از سایت قرار دارد و چطور میتواند به سایر بخش ها دسترسی داشته ب
چون صفحه نمایش موبایل کوچکتر از صفحه نمایش کامپیوتر است، استفاده از منوی استیکی بخش اعظم صفحه را اشغال خواهد کرد. یکی از راه حل های این موضوع، برنامه نویسی منو به گونه ای است که وقتی کاربر به پایین اسکرول می کند تا مطالب بیشتری را بخواند منو ناپدید شده و هنگام بازگشت به بالا منو پدیدار شود.

استفاده از افکت های زیبای بصری مانند parallax scrolling و انیمیشن هایی که با اسکرول کاربر به نمایش در می آیند سبب مجذوب کردن کاربران خواهند شد. استفاده از آنها اسکرول کردن را به کاری فرح بخش تبدیل می کند. کاربر پس از هر بار اسکرول و نمایش انیمیشن کنجکاو شده و به اسکرول کردن ادامه میدهد تا انیمیشن های بعدی را هم ببیند.
مثلا می توانید سایت خود را به قسمت های قابل اسکرول مختلف تقسیم کنید و در هر قسمت محتوای خود را با استفاده از انیمیشن های خلاقانه معرفی کنید. با هر اسکرول انیمیشن ها به نمایش درآمده و با حرکتی خلاقانه کاربر به قسمت بعدی راهنمایی می شود.

پارالاکس افکت محبوب دیگری است که سبب لذت بخش نمودن اسکرول می شود. استفاد از این افکت سبب عمق دهی به تصاویر شده و اینطور به نظر می رسد که عکس پس زمینه با سرعت کمتری از متن روی آن حرکت می کند. اگر می خواهید وب سایتی خلاقانه طراحی کنید که راوی داستانی خطی است، استفاده از تکنیک اسکرول طولانی همراه با افکت پارالاکس سبب ایجاد تجربه ای لذت بخش برای کاربر خواهد شد.
وب سایت هایی که از اسکرول های جکینگ scroll hijacking استفاده می کنند کنترل اسکرول مرورگر را به دست گرفته و عملکرد آن را تحت الشعاع قرار می دهند. استفاده از این تکنیک خوب نیست چون کاربر دیگر کنترل کاملی بر اسکرول صفحه نداشته و نمی تواند رفتار آن را پیش بینی کند. تعامل کامل کاربر با اسکرول نباید قربانی تجربه روایت صفحه شود.
استفاده از اسکرول طولانی می تواند منجر به تجربه ای مجذوب کننده برای کاربر شود. می توان مسیر سفر را همانند مقصد لذت بخش نمود. زمانی که کاربران محتوای سایت را پسندیده و رابط کاربری را خلاقانه بیابند، به طول صفحه توجهی نخواهند کرد. ولی در مقابل باید به حجم صفحه و مدت بارگذاری آن نیز دقت کنید. طولانی بودن اسکرول نباید زمان انتظار کاربر برای لود شدن کامل صفحه را افزایش دهد. برای مشاهده نمونه های بیشتر پیشنهاد میکنیم به بخش نمونه کارهای طراحی سایت در وبسیما مراجعه نمایید.
تکنیک هایی مانند Lazy Images به شما کمک میکند تا تصاویر را تنها هنگامی که در دیدرس کاربر هستند لود کنید و با این روش زمان اولیه لود صفحه را کاهش دهید.
اگر شما هم تجربه ای در استفاده از اسکرول طولانی در طراحی سایت و تاثیر آن بر رفتار کاربران داشته اید در بخش نظرات همین مقاله با ما به اشتراک بگذارید.
مرجع : وبسیما
سیستم مدیریت محتوای وردپرس را میتوان محبوبترین CMS رایج در جهان دانست که موفق شده است جایگاه ویژه ای در میان طراحان سایت و البته برندهای بزرگ کسب کند. در این مقاله تلاش میکنیم بهترین سایت های ایرانی طراحی شده با وردپرس را در زمینه های کاری گوناگون به شما معرفی کنیم.
ملاک انتخاب این سایت ها میزان بازدیدکننده روزانه، جایگاه عمومی برند و خلاقیت در طراحی بوده است. سایت های بسیاری میتوان یافت که با وردپرس طراحی شده اند و به طور حتم قرارگرفتن نام همه آنها در این لیست ممکن نیست ولی تلاش میکنیم در این مجموعه بهترین سایت های وردپرسی ایرانی را جمع آوری کنیم.
پاپ موزیک را میتوان یکی از قدیمی ترین و موفق ترین سایت های فعال در زمینه دانلود موزیک دانست. این سایت از ابتدا با طراحی سایت وردپرسی کار خود را آغاز نموده و با گذشت زمان بارها آن را ریدیزاین کرده است.

یکی از ایراداتی که بعضا برای طراحی سایت با وردپرس در نظر گرفته میشود عدم توانایی برای میزبانی از تعداد زیاد بازدیدکنندگان است. پاپ موزیک را میتوان گواهی بر رد این ادعا دانست. سایتی که روزانه هزاران بازدیدکننده دارد و به طور معمول ۱۰۰۰ کاربر در آن آنلاینن هستند.
دیجی کلا را میتوان بهترین و بزرگترین گاه اینترنتی وب فارسی دانست. طراحی سایت اصلی دیجیکالا به صورت کاملا اختصاصی انجام شده و از استانداردهای بسیار بالایی برخوردار است. نکته جالب توجه استفاده مجموعه ای با این قدرت و اعتبار از سیستم مدیریت محتوای وردپرس برای مجله اینترنتی خود است.

دیجی کالا مگ را میتوان یکی از بهترین سایت های ایرانی طراحی شده با وردپرس دانست زیرا با طراحی یک قالب اختصاصی و افزودن امکانات متنوع به هسته اولیه وردپرس موفق شده یک سایت کامل و کاربردی ایجاد نماید که روزانه بازدیدکنندگان بسیاری از محتوای آن بهره میبرند.
میتوان گفت مهمترین دلیل انتخاب وردپرس از طرف مجموعه های بزرگ قدرت
یکی دیگر از نمونه های موفق در میان سایت های ایرانی که با وردپرس طراحی شده اند سایت دیجیاتو است. این سایت با معرفی تکنولوژی های روز و اخبار فناوری موفق شده بازدیدکنندگان بسیاری را به خود جلب کند. پروفایل کاربری پیشرفته، طراحی لندینگ های موضوعی متنوع و سیستم چند نویسندگی در این سایت همگی از امکاناتی هستند که به خوبی قابل پیاده سازی در طراح سایت با وردپرس بوده و در این سایت از آنها بهره گرفته شده است.

سایت ایران استخدام را میتوان یک سایت موفق در زمینه آگهی استخدام دانست. حجم محتوای زیاد و فعالیت چشمگیر کاربران در این سایت را میتوان نشانه ای بر موفقیت ایران استخدام دانست.
این سایت به کاربران اجازه میدهد تا به صورت مستقیم در سایت ثبت نام نموده و آگهی خود را ثبت کنند. همچنین از طریق درگاه هایی مانند ایمیل، پیامک و تلگرام به روزترین آگهی ها را به کاربران خود اطلاع رسانی میکند.

سیستم جستجوی پیشرفته، طراحی زیبا و سبک، سرعت بالای سایت و رعایت استانداردهای سئو را میتوان از دلایل انتخاب این سایت در مجموعه بهترین سایت های وردپرسی ایران دانست.
سایت ژاکت به عنوان زیرمجموعه ای از سایت همیارودپرس یکی دیگر از سایت های مطرح ایرانی با وردپرس است. این سایت در نگاه اول یک گاه اینترنتی است ولی اگر کمی دقیق تر آن را بررسی کنید متوجه خواهید شد که عملا یک بازارچه اینترنتی است که کاربران میتوانند محصولات خود را در آن معرفی کرده و به برسانند.

گاه های اینترنتی بسیاری هستند که با استفاده از گاه ساز وردپرس راه اندازی شده و اتفاقا بسیار هم موفق میشوند ولی این سایت توانسته با تغییراتی در سیستم گاهی آن را به یک بازارچه آنلاین تبدیل کند. به طور حتم طراحی گاه اینترنتی
طراحی سایت گاه اینترنتی قدرتمند و سریع
طراحی سایت گاه اینترنتی قدرتمند و زیبا می تواند درهای موفقیت درکسب وکار را برای شما گشوده و تجارتی نو را پایه گذاری نماید.طراحی سایت گاه اینترنتی.
با این امکانات کاری دشوار و زمانبر است ولی به خوبی بر بستر وردپرس طراحی و اجرا شده است.
سایت های خبری طرفداران بسیاری در میان فعالان اینترنتی دارند و شما سایت های بسیاری را میشناسید که در این حوزه موفق هستند. در این میان میتوان به سایت رسمی فدراسیون والیبال ایران اشاره داشت که به عنوان یکی از بهترین سایت خبری وردپرسی در ایران شناخته میشود.
امکانات گوناگون مانند سیستم گالری تصاویر، جستجوی هوشمند، معرفی تیم ها و بازیکنان، پرتال مسابقات، واترمارک خودکار تصاویر، سیستم مدیریت خبرنگاران، سیستم نتایج زنده و … همگی نشان دهنده توانایی های وردپرس برای طراحی یک سایت خبری هستند.

علاوه بر اینها سایت فدراسیون والیبال یک سایت دولتی و بین المللی محسوب میشود که در تیررس هکرهای سراسر دنیا قرار دارد. امنیت این سایت بسیار مهم بوده و بارها مورد تهاجم قرار گرفته است. ولی سیستم امنیتی وردپرس و هسته قدرتمند آن مانع هرگونه نفوذ و سواستفاده بوده است.
طراحی سایت وبسیما بر بستر وردپرس انجام شده است. با مراجعه به صفحه اصلی آن شاهد پیاده سازی یک ایده بسیار خلاقانه و زیبا در طراحی سایت هستید. همچنین امکانات مناسبی در بخش کاربری و ارایه محتوای این سایت لحاظ شده که همگی با معماری دیتابیس وردپرس و بر بستر امکانات مدیریتی آن پیاده شده است.

وبسیما به اندازه سایت های پیشین پربازدید نیست ولی انتخاب این مجموعه به عنوان بهترین شرکت طراحی سایت ایران در سال ۹۵ نشان دهنده توانایی های وردپرس در پیاده سازی ایده های نو و خلاقانه است.
نرم افزار حسابداری هلو را میتوان قدیمی ترین و محبوب ترین نمونه در زمینه کاری خود دانست. طراحی سایت شرکتی با استفاده از سیستم مدیریت محتوای وردپرس و به بهترین شکل ممکن انجام شده است.

جستجوی هوشمند محصولات، سیستم اعلان اخبار جدید و سیستم نمایش نمایندگی های مجاز بر روی نقشه گوگل را میتوان از مهمترین ویژگی های این سایت دانست که نقش مهمی در انتخاب آن به عنوان برترین سایت شرکتی در جشنواره وب ۹۵ داشته اند.
این لیست میتواند شامل سایت های بسیار دیگری باشد که همگی در زمینه کاری خود شناخته شده و موفق هستند و از طراحی سایت با وردپرس بهره گرفته اند.
اگر شما سایت هایی میشناسید که برای حضور در این لیست مناسب هستند در بخش نظرات همین مقاله معرفی کنید و ذکر کنید که به چه دلیل باید در لیست بهترین سایت های ایران طراحی شده با وردپرس قرار بگیرند.
مرجع : وبسیما
در گذشته استفاده از فایل های gif در طراحی سایت و به ویژه بنرهای تبلیغاتی نقش بسیار پررنگی داشت ولی با تغییر الگوریتم های بهینه سازی و البته پیشرفت HTML5 و CSS3 بنرهای تبلیغاتی مدرن جایگزین آنها شدند.
رشد چشم گیر استفاده از تلفن های همراه و البته نرم افزارهای ساده و کاربردی که برای آنها تولید میشوند موجب شد تولید تصاویر متحرک در فرمت gif دوباره رونق بگیرد و در بسیاری شبکه های اجتماعی مانند تلگرام جایگزین فیلم های کوتاه شود. در این میان مفهوم جدیدی نیز میان کاربران رایج شده که همان سینماگراف یا Cinemagraph است.
حالا این تکنیک به قدری رایج و تاثیرگذار شده است که مجدد جای خود را در میان تکنیک های طراحی سایت بازکرده و میتواند انتخاب مناسبی برای طراحی سایت گاه اینترنتی مد و پوشاک و البته سایت های خلاقانه باشد.

چشم انسان عاشق تحرک است. هر المان متحرک در سایت موجب جلب توجه کاربر و افزایش تعامل با آن خواهد شد. سینماگراف نه کاملا عکس است و نه کاملا ویدیو، همین امر موجب میشود که ناخودآگاه کاربر را به نگاه دوباره و دقت بیشتر ترغیب کند. در فضای پررقابت امروز هر المانی که بتواند بر تجربه کاربری تاثیر مثبت داشته باشد و موجب ماندگاری سایت شما در ذهن او شود ارزشمند است.
دلیل استفاده از ویدیو در طراحی سایت نیز همین جلب توجه کاربر و انتقال سریع محتوا بوده است ولی مشکل اصلی آن حجم بالاست. هرچقدر هم که شما ویدیوهای خود را بهینه سازی کنید همچنان موجب کاهش سرعت لودینگ صفحه و افزایش حجم آن خواهد شد. ولی با استفاده از سینماگراف در طراحی وب سایت خود میتوانید علاوه بر کاهش حجم صفحه ایده ای نو را در برابر چشمان کاربر قرار دهید.
بعنوان یک نمونه موفق میتوان به سایت Glendevon Motors اشاره کرد که در طراحی صفحه اصلی سایت خود از ترکیب دو تکنیک Hero Header و سینماگراف استفاده کرده است. تصویر زیر به خوبی گویای اثربخشی استفاده از این تکنیک است.

برای تهیه سینماگراف مناسب دو راه حل وجود دارد یا باید با جستجو در اینترنت سایت های فعال در این زمینه یک نمونه مناسب برای سایت و هدف خود پیدا کنید و یا یک سینماگراف اختصاصی برای خود بسازید.
برای پیدا کردن سینماگراف بهترین راه حل جستجو در گوگل است. سایت های بسیاری در این زمینه فعال هستند که از میان آنها میتوان به gallereplay.com اشاره نمود.
برای تولید سینماگراف شما نیاز به نرم افزار مناسب دارید برای ios استفاده از ابزارهای flixel.com و برای اندروید نرم افزار Loopsie پیشنهاد میشود.
به طور حتم مهمترین نکته برای انتخاب سینماگراف ارتباط معنایی و موضوعی آن با زمینه کاری شما و توانایی انتقال پیام مناسب به کاربر است. ولی برای افزایش کارایی آن پیشنهادات زیر نیز به شما کمک خواهند کرد.
1- حرکت در تصویر نامحسوس باشد
هدف اصلی استفاده سینماگراف یا همان تصاویر زنده در طراحی سایت ایجاد هیجان در کاربر و جلب توجه دوباره است. یک سینماگراف موفق نباید در نگاه اول قابل تشخیص باشد. فضای زیادی از تصویر باید ثابت بوده و تحرک تنها در بخش مهم آن اتفاق بیافتد.
2- فضا برای پیام خود باقی بگذارید
اگر قرار است از سینماگراف بعنوان یک بنر بزرگ در سایت خود استفاده کنید بهتر است که فضایی برای قرارگرفتن متن و دکمه های مورد نظر خود لحاظ کنید. این فضا نباید بر روی محتوای اصلی تصویر یا بخش متحرک آن باشد.
3- سینماگراف شما تکرار پذیر باشد
به منظور جلوگیری از افزایش حجم فایل و در نتیجه صفحه باید زمان فایل ویدیو یا gif خود را کوتاه کنید. این زمان کوتاه فرصت کافی به کاربر برای درک اتفاقات موجود در تصویر را نمیدهد به همین دلیل همیشه از ویدیوهایی استفاده کنید که تکرار پذیر بوده و انتها و ابتدای مشخصی ندارند. با این روش میتوان یک ویدیوی چند ثانیه ای را حتی برای چند دقیقه نگاه کرد و لذت برد.
4- در تصاویر خود از انسان استفاده کنید
تحقیقات نشان میدهد تصاویری که در آنها یک انسان حضور دارد جلب توجه بیشتری برای مخاطبین دارند. همچنین اگر فرد موجود در تصویر در حال نگاه کردن به فضای مورد نظر شما (دکمه یا متن مهم) باشد شانس شما برای جلب توجه کاربر و ترغیب به کلیک افزایش پیدا خواهد کرد. تاثیر این تکنیک را میتوان در طراحی سایت شرکتی و یا سایت های خدماتی به وضوح مشاهده کرد.

5- فایل سینماگراف را بهینه کنید
بهترین راه حل برای شما کوتاه کردن طول ویدیو و البته تکرارپذیر بودن آن است. کاهش کیفیت یا حجم میتواند به کلی اثربخشی آن را از بین برده و حتی برای کاربر آزاردهنده باشد. مشکل حجم را ترجیحا با کوتاه کردن زمان برطرف کنید.
با این وجود ابزارهای متنوعی هستند که بدون کاهش ملموس کیفیت ویدیو حجم آن را تا حد زیادی کاهش میدهند. استفاده از آنها میتواند بر سرعت لود صفحه تاثیر چشمگیری داشته باشد.
اگر نمونه ای موفق از استفاده از تکنیک سینماگراف در طراحی سایت های ایرانی میشناسید با ما به اشتراک بگذارید.
مرجع : وبسیما
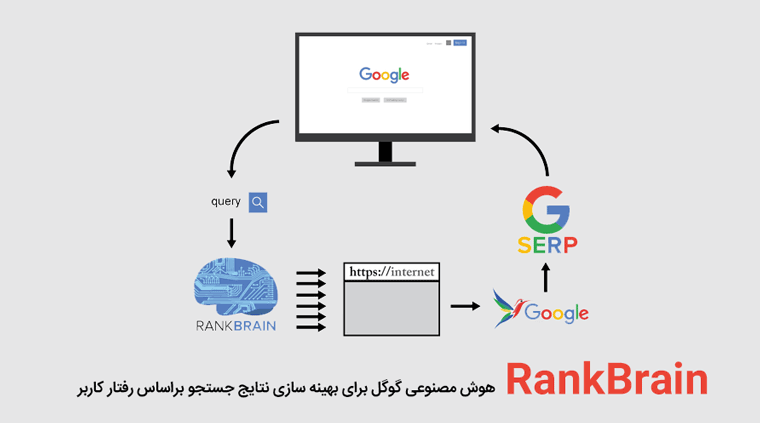
در اکتبر ۲۰۱۶ گوگل اعلام کرد که RankBrain بعنوان سومین فاکتور تاثیرگذار بر رتبه بندی نتایج گوگل شناخته شده و نقش بسزایی در خروجی نتایج جستجو در گوگل بازی میکند. با بهبود این الگوریتم میتوان گفت نقش آن در سال ۲۰۱۸ پررنگ تر از گذشته خواهد شد. در این مقاله تلاش میکنیم هوش مصنوعی گوگل را به شما معرفی کرده و فاکتورهای مورد نظر گوگل برای بررسی رفتار کاربران را بررسی کنیم.
اگر هنوز با مفاهیم اولیه سئو آشنا نیستید پیشنهاد میکنم سری مقالات آموزش سئو مبتدی و مقاله سئو چیست را پیش از مطالعه این مقاله بخوانید.
رنک برین یا رتبه بندی با هوش مصنوعی، الگوریتم جدید گوگل مبتنی بر یادگیری مداوم است که به گوگل کمک میکند نتایج جستجو را براساس رفتار کاربران بهینه سازی کند.
تصور کنید که شما عبارت سئو ۲۰۱۸ را در گوگل جستجو میکنید و لینک یکی از مقالات وبسیما را در رتبه چهارم گوگل مشاهده میکنید. روی این لینک کلیک کرده و به صفحه وارد میشوید. در این مسیر گوگل رفتار شما را آنالیز میکند. اگر شما در این صفحه پاسخ مورد نظر خود را پیدا کنید و دیگر در گوگل به دنبال همین عبارات یا عبارات مشابه نباشید الگوریتم rankbrain یک امتیاز مثبت برای صفحه ای که به آن وارد شدید در نظر میگیرد و با تکرار این سناریو جایگاه آن صفحه در نتایج گوگل را بهبود میدهد.

در نقطه مقابل تصور کنید که سایت یا صفحه ای با محتوای نامناسب در رتبه ۱ نتایج جستجوی گوگل قرار گرفته باشد و کاربران زیادی پس از انتخاب آن به صفحه جستجوی گوگل بازگشته و عبارت مشابهی را جستجو کنند. در این شرایط گوگل در می یابد که صفحه پیشنهاد شده مورد توجه کاربران نبوده است و رتبه ۱ جایگاه واقعی آن نیست. در نتیجه ممکن است جایگاه این صفحه دستخوش تغییرات شود.
در نتیجه دو فاکتور برای الگوریتم Rankbrain مورد توجه هستند. اول آنکه کاربران چه مدت
همانطور که متوجه شدید Dwell Time زمان حضور یک کاربر در صفحه شما است. این زمان برای کاربرانی که به صورت مستقیم یا از طریق بک لینک وارد سایت شما میشوند قابل محاسبه نیست در نتیجه Dwell Time تفاوت های زیادی با Bounce Rate یا متوسط حضور کاربر در صفحه شما دارد.
در الگوریتم RankBrain کاربرانی معیار قرار داده میشوند که از نتایج جستجوی گوگل وارد یکی از صفحات شما شده باشند. در این لحظه گوگل براساس آی پی کاربر، نوع مرورگر و یا اطلاعات اکانت جی میل میداند که یک کاربر با عبارتی مشخص به سایت شما ارجاع داده شده است. از لحظه ای که این کاربر به سایت شما وارد میشود تا زمانیکه مجدد به گوگل باز میگردد و عبارت دیگری را جستجو میکند Dwell Time محاسبه میشود.

مطالعات اینترنتی نشان داده است زمان حضور کاربر برای صفحات ارزشمند به طور متوسط ۳ دقیقه و ۱۰ ثانیه است. یعنی زمانیکه کاربر یک نتیجه ارزشمند را در گوگل پیدا میکند حداقل تا ۳ دقیقه بعد نیاز به جستجوی عبارت دیگری مرتبط با آن موضوع نخواهد داشت و احتمالا در این مدت در حال مطالعه محتوای آن صفحه است. فاکتوری که میتواند نقشی بسیار مهم در سرنوشت سئو در سال ۲۰۱۸ داشته باشد.
الگوریتم رنک برین یا همان هوش مصنوعی گوگل میگوید ا
عبارت CTR مخفف سه کلمه Click Through Rate و به معنی نرخ کلیک است. نرخ کلیک براساس تعداد جستجوی عبارت در گوگل و تعداد کاربرانی که بر روی لینک شما کلیک کرده اند محاسبه میشود.
تصور کنید که شما عبارت آموزش سئو را در گوگل جستجو کرده اید. همه نتایج موجود در صفحه اول یک Impression دریافت میکنند. هر گزینه ای که توسط کاربر کلیک شود علاوه بر آن یک کلیک نیز دریافت میکند. درصد تعداد کلیک به دیده شدن (Impression) یک عدد بین ۰ تا ۱۰۰ خواهد بود که به آن CTR گفته میشود.

اگر یک سایت در رتبه ۳ گوگل و دیگری در رتبه ۲ باشد ولی میزان CTR سایتی که پایین تر است بیشتر باشد در درازمدت گوگل جای این دو نتیجه را با یکدیگر عوض میکند. زیرا کاربران اقبال بیشتری به سایت پایین تر نشان داده اند.
در اینجا اتفاق جالب تری نیز رخ میدهد که بسیاری آن را Google Dance یا رقص گوگل مینامند. زمانیکه گوگل برای تعیین جایگاه دقیق یک صفحه دچار تردید میشود برای مدتی آن را در صفحه اول و در رتبه های بالا نمایش میدهد. در این مدت رفتار کاربران در مقابل این صفحه بررسی شده و میزان CTR آن در مقایسه با جایگاهی که کسب کرده تعیین میگردد.
گوگل میداند که CTR رتبه ۱ به طور معمول ۳۵ تا ۵۰ درصد است، حال اگر این صفحه جدید آمار پایین تری داشته باشد به طور حتم گزینه مناسبی برای حضور در رتبه ۱ گوگل نخواهد بود و جایگاه خود را از دست میدهد.

اگر کاربران زیادی بر روی این گزینه کلیک کنند و CTR شما مناسب باشد، زمان حضور آنها در صفحه ملاک دوم گوگل برای رتبه بندی خواهد بود. اگر زمان حضور کاربر در صفحه متناسب با آمار و استانداردهای جستجوی گوگل باشد RankBrain جایگاه مناسبی برای آن در نظر خواهد گرفت و در صورتیکه این عدد پایین باشد صفحه شما به جایگاه واقعی خود بازمیگردد.
یکی دیگر از فاکتورهای گوگل و الگوریتم RankBrain بررسی دوره ای میزان رضایت کاربران از یک صفحه است. بعنوان مثال گوگل میداند که طی یک ماه گذشته ۱۰۰۰ کاربر از طریق جستجو به صفحه شما وارد شده اند و در مقابل میداند که به طور متوسط هر ۱۰۰ بازدیدکنند یک دیدگاه در سایت ثبت میکنند یا یک بار صفحه را در شبکه های اجتماعی بازنشر میدهند.
در بازه های زمانی مختلف گوگل رفتار کاربران در صفحه را بررسی میکند تا میزان ارتباط و رضایت آنها از محتوا را تخمین بزند. این میزان رضایت براساس فعالیت کاربران در صفحه تعیین میشود که مهمترین فاکتورها برای بررسی تعداد نظرات ارسالی، میزان اشتراک گذاری در شبکه های اجتماعی و امتیاز دهی به محتوا است. در نتیجه اگر هنوز با تاثیر رفتار کاربران بر سئو آشنا نشده اید پیشنهاد میکنیم سری مقالات کامنت مارکتینگ وبسیما را مطالعه کنید.
به طور مشخص دو فاکتور حضور کاربر در صفحه و CTR تاثیر زیادی بر تصمیم گیری رنک برین در مورد کیفیت محتوای شما دارند. هرچقدر بتوانید این دو فاکتور را بهبود دهید شانس بیشتری برای بهبود وضعیت سئو خود در سال ۲۰۱۸ خواهید داشت. تکنیک های مناسب برای استفاده از RankBrain در مقالات آینده همین مجموعه به شما آموزش داده خواهد شد.
در صورتیکه بخش هایی از این محتوا را به خوبی متوجه نشدید یا برای شما سوالی ایجاد شده است در بخش نظرات همین مقاله مطرح کنید تا کارشناسان وبسیما پاسخ گوی شما عزیزان باشند.
مرجع : وبسیما
طراح تعامل (interaction designer) عبارتی است که این روزها در فضای طراحی بسیار به کار برده می شود. اما طراحی تعاملی سایت واقعا چیست؟ چه چیزی یک فرد را تبدیل به یک طراح سایت تعاملی می کند؟ در این مقاله به این دو سوال مهم پاسخ خواهیم داد.
پخشکننده صوت
طراحی تعاملی فرآیندی است که در آن طراح به ایجاد رابط وب جذاب با استفاده از منطق و تمرکز بر رفتار و اعمال کاربر می پردازد. این نوع طراحی از تکنولوژی و اصول برقراری ارتباط درست با مخاطب برای ایجاد یک تجربه ی کاربری (UX) خوب استفاده می کند. باب بکسلی در مقاله “معرفی طراحی تعاملی” که در سال ۲۰۰۲ منتشر شد، مبحث طراحی تعاملی را به ۵ زمینه ی کلی تقسیم کرد:
همچنین مسائلی را نیز باید طراح هنگام طراحی تعاملی در نظر بگیرد تا ارتباط مناسبی با کاربران برقرار کند. یکی از معتبرترین منابع طراحی تجربه کاربری، چند سوال و پاسخ آن ها را برای تشخیص طراحی تعاملی مناسب پیشنهاد می دهد.

اگر خود را در حال پرسیدن سوال های بالا یا فکر کردن به آن ها دیده اید، شما یک طراح تعاملی هستید. طراح تعاملی فردی از اعضای تیم: طراحی، توسعه، خلاقیت یا بازاریابی است که در تدوین استراتژی طراحی، شناسایی تعامل های کلیدی محصول، ایجاد نمونه برای آزمایش، به روز بودن و جلو رفتن با روند روز دنیا برای اثرگذاری بیشتر بر کاربر کمک می کند. این وظایف ممکن است کمی پیچیده و شامل مفاهیم مختلف به نظر برسد. برای ساده تر کردن کار، اکثر شرکت ها یک طراح تعاملی سایت استخدام می کنند تا مطمئن شوند کاربران به خوبی با وب سایتشان ارتباط برقرار می کنند.
راه هایی که از طریق آن افراد وارد حوزه طراحی تعاملی سایت شده اند متفاوت است. برخی از موسسات رسمی طراحی، به آموزش طراحی وب سایت تعاملی می پردازند و عده ای از طریق این موسسات وارد حوزه طراحی تعاملی سایت شده اند. برخی نیز بر اثر اتفاق و یا بر اثر تجربه وارد این حوزه شده اند. با این وجود طراحان سایت تعاملی دارای صفات مشترکی نیز هستند. برخی از صفات مشترک طراحان تعامل، اشتیاق آن ها به دانستن اینکه چیزها چگونه کار می کنند، نترسیدن از سوال پرسیدن و قابلیت بصری کردن و بازی کردن با مفاهیم و المان ها با شیوه های جدید است.
این سوالات کمی مبهم به نظر می رسند. درباره ی طراحی تعاملی زیاد صحبت می شود و این به دلیل ارزش طراحی تعاملی است. حقیقت این است که طراحی تعاملی بخشی از یک طراحی خوب در طراحی و توسعه زمینه های دیجیتال، وب و اپلیکیشن است. در مقاله ی معتبری که در سال ۲۰۰۹ توسط UX Booth منتشر شد، به مفاهیمی که در پیش بردن طراحی تعاملی سایت نقش داشته اند اشاره شد:
آیا نمونه ای از سایت های ایرانی که طراحی تعاملی خوبی دارند در ذهن دارید؟ نظرات خود را با ما در میان بگذارید.
با گذشت سال ها از معرفی سئو و تغییراتی که از سال ۲۰۱۱ به بعد در دنیای سئو به وجود آمد، برخی تصور می کنند که دوره ی سئو و بهینه سازی سایت برای موتورهای جستجو به اتمام رسیده و باید به دنبال روش های جدیدی جهت افزایش خود در فضای آنلاین باشند. در حالی که سئو خوب همیشه می توانید روشی قدرتمند و کاربردی برای حضوری موثر در فضای مجازی باشد.
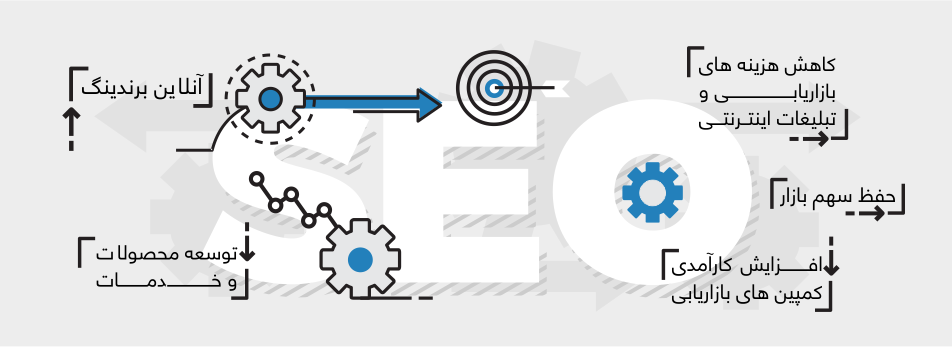
از دیدگاه استراتژیک، سئو خوب سایت مزایایی دارد که موجب می شود نسبت به بسیاری از روش های بازاریابی دیجیتال بهتر باشد و نتایجی بلندمدت ایجاد کند. در ادامه به ۵ نکته که باعث می شود سئو خوب همچنان جز بهترین استراتژی های بازاریابی اینترنتی باشد، اشاره می کنیم.
پخشکننده صوت
بازاریابی و تبلیغات در اینترنت روش های مختلفی دارد که بعضی از آن ها هزینه زیادی دارند. برخی از مهم ترین روش های بازاریابی اینترنتی عبارتند از:
در این روش که ماهیت مزایده ای دارد، افراد بر اساس کلمات کلیدی مورد نظرشان در موتور جستجوی گوگل تبلیغ می کنند. به صورتی که وقتی کاربری یک عبارت کلیدی (برای مثال: بلیط هواپیما) را در گوگل جستجو می کند، گوگل آدرس سایت آن ها را در صفحه اول نتایج و در بخش نتایج پولی نمایش می دهد. سپس هر کاربری که بر روی لینک تبلیغ آن ها کلیک کند پولی از حساب کاربری شرکت کسر می شود.
تبلیغات کلیکی گوگل جز بهترین روش های تبلیغات اینترنتی است، اما به دلیل وجود تحریم های گوگل و نرخ تبدیل بالای دلار نسبت به تومان، عموما برای شرکت های ایرانی به صرفه نبوده و نیاز به سرمایه زیادی دارد. از طرفی چون تبلیغات کلیکی گوگل ماهیتی مزایده ای دارد، در کلمات کلیدی رقابتی نرخ قیمت هر کلیک به شدت افزایش می یابد.
نکته مهم دیگر آن است که سایت شما تا زمانی که پول پرداخت کنید در صفحه اول گوگل می ماند و ترافیکی مستمر نصیب سایت شما نمی شود. مزیت سئو خوب کسب ترافیکی پایدار برای سایت بدون نیاز به صرف هزینه تبلیغاتی مدام است. همچنین شما اگر همان هزینه تبلیغات کلیکی گوگل را صرف تولید محتوای با کیفیت و سئو شده کنید، در آینده ترافیکی مستمر نصیب سایتتان می شود.
بازاریابی در شبکه های اجتماعی یکی از بهترین روش ها برای برندینگ در فضای آنلاین است. برای نشان دادن اینکه شرکت فعال و پویاست و با حضور خود در شبکه های اجتماعی برای مخاطبان و مشتریانش ارزش تولید می کند. تدوین استراتژی مناسب و کارآمد برای بازاریابی در شبکه های اجتماعی کار ساده ای نیست و گاهی نیازمند صرف سرمایه قابل توجهی است. در ضمن تمامی فعالیت های بازاریابی در این شبکه ها نهایتا باید منجر به رساندن مخاطبان به سایت شرکت شود و از این طریق ترافیک ورودی سایت افزایش پیدا کند.
نکته قابل توجه دیگر آن است که سهم عمده ترافیک ورودی هر سایت را عموما گوگل و سایر موتورهای جستجو تشکیل می دهند. پس با سئو خوب می توان ترافیک ورودی سایت را به طور مستقیم افزایش داد و نگران فیلترینگ یک شبکه اجتماعی خاص و کاهش ترافیک ورودی از آن به سایت نشد.
تبلیغات کلیکی و بنری در سایت های ایرانی نیز چون ماهیت تبلیغاتی دارند تا زمانی ادامه می یابند که پول صرف آنها شود. همچنین تجربه ثابت کرده که این نوع تبلیغات دارای ایرادات زیادی هستند و لزوما باعث افزایش سایت نمی شوند. این نوع تبلیغات بیشتر از نظر بهبود آنلاین برندینگ شرکت در اینترنت موثر است. تبلیغات بنری و کلیکی همانند تبلیغات کلیکی گوگل به دلیل مقطعی بودن در مقابل سئو خوب، ضعف بزرگی دارند و ترافیکی مستمر نصیب سایت نمی کنند.

یکی از بزرگترین دغدغه های هر شرکتی حفظ سهم بازار خود در بلند مدت است. با توجه به شرایط رقابتی موجود در اکثر کسب و کارهای سودده، شما برای اینکه بتوانید سهم بازار خود را افزایش دهید یا حتی حفظ کنید، باید سهم رقبایتان را تصاحب کنید. امروزه که اکثر افراد برای کسب اطلاعات و از گوگل و سایر موتورهای جستجو استفاده می کنند، سئو خوب سایت و بودن در صفحه اول نتایج گوگل به ازای کلمات کلیدی مرتبط با کسب و کار شرکت، می تواند نقش مهمی در نمایش نفوذ شرکت شما در بازار داشته باشد. اینگونه افراد زمانی که به دنبال خدمات و محصولات مرتبط با کسب و کار شما باشند، نام سایت شرکت شما را در اکثر صفحات گوگل می بینند و همین امر برای جلب اعتماد آن ها بسیار موثر است.
شما زمانی می توانید شرکت خود را از طریق سایت افزایش دهید که تبدیل به برند شناخته شده ای در فضای آنلاین شوید. برند اینترنتی یک شرکت لزوما تاثیر گرفته از برند آن شرکت در دنیای واقعی نیست. خصوصا اگر فردی یک شرکت را اولین بار در اینترنت پیدا کند، در ذهنش هیچ تصویری از برند آن در دنیای واقعی ندارد و هر چه در اینترنت ببیند، در شکل گیری تصویر برند آن شرکت در ذهنش موثر است.
سئو خوب چون باعث افزایش دیده شدن سایت شرکت شما در گوگل می شود، تاثیر مثبتی در شکل گیری برند اینترنتی شرکتتان دارد. مخاطبان محصولات و خدمات کسب و کار شما وقتی به دنبال نیازمندی های خود در گوگل هستند، نام شرکت شما را در صدر نتایج گوگل دیده و وارد سایت شما می شوند. اگر طراحی سایت شما خوب و جذاب باشد، احتمال اینکه فرد شرکت شما را در مقایسه با رقیبان انتخاب کند افزایش می یابد.
یک از نکات جالب هنگام برگزاری کمپین های بازاریابی و تبلیغات در رسانه های غیر اینترنتی، افزایش ترافیک ورودی از گوگل به سایت شرکت است. برای مثال وقتی افراد نام شرکت را در تلویزیون می بینند یا بیلبورد آن را در بزرگراه مشاهده می کنند، برای ی کنجکاوی خود نام شرکت را در گوگل جستجو کرده و وارد سایت آن می شوند.
مشکلی که بسیاری از شرکت های معروف ایرانی با آن رو به رو هستند، عدم سئو خوب سایت شرکت است. این مشکل زمانی حاد می شود که افراد در هنگام جستجوی نام شرکت در گوگل وارد سایت های متفرقه یا سایت نمایندگی های آن شرکت می شوند و سایت اصلی بازدیدکننده قابل توجهی جذب نمی کند. این مسئله از ابعاد مختلفی اعتبار شرکت را زیر سوال برده و آن ها را در رسیدن به اهدافشان با چالش رو به رو می کند.
سئو و تحلیل رفتار کاربران از طریق ترافیک ورودی به سایت می تواند دید خوبی نسبت به علایق و سلایق مشتریان شرکت بدست دهد. در انجام تحقیقات بازار می توان با استفاده از ابزارهایی مانند گوگل آنالیتیکز و کنسول جستجوی گوگل، نحوه رفتار و نگرش کاربران به موضوعات سایت را بررسی نمود و اطلاعات مفیدی را برای توسعه محصولات و خدمات جدید به دست آورد.

در صورتیکه روحیه کار تیمی و اشتیاق به یادگیری و تجربه کارهای جدید و حرفه ای را دارید، وبسیما بهترین محیط کاری برای شما در سال 96 خواهید بود. در این مجموعه همواره در حال پیشرفت و یادگیری هستید و هر روز در کنار هم چالش های جدیدی از کدنویسی را تجربه خواهیم کرد.
به همین منظور برنامه نویس حرفه ای وردپرس با سابقه کار و به صورت تمام وقت مورد نیاز است. برای شروع فعالیت در وبسیما بهتر است شرایط زیر را دارا باشید.
قبل از ارسال درخواست در نظر داشته باشید که نیازمند افرادی هستیم که سابقه کار حرفه ای و دانش کدنویس در سطح قابل قبولی داشته باشند. پیشنهاد میکنیم در رزومه ارسالی خود به سوابق کاری و پروژه های انجام شده اشاره نمایید.
ارسال رزومه به آدرس ایمیل : crm.websima.com[at]gmail[.]com
توجه: به هیچ عنوان به تماس های تلفنی در مورد استخدام پاسخگو نخواهیم بود.
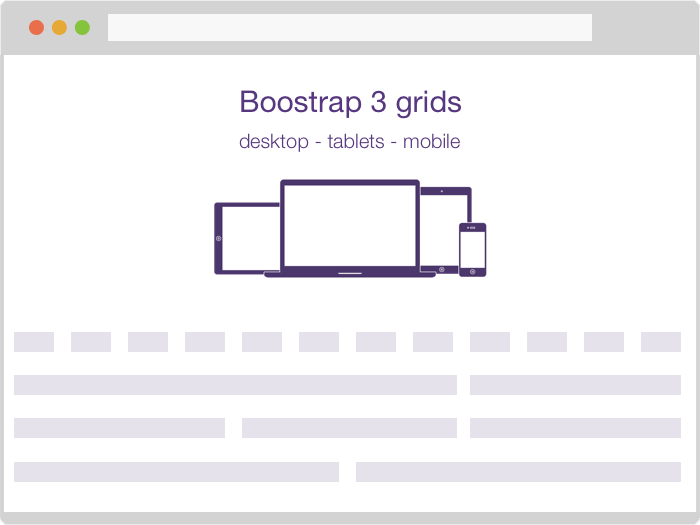
استقبال طراحان وبسایت از فریم ورک Bootstrap طی چند سال اخیر موجب شده است که نام آن برای همه ی کسانی که در حوزه وب فعال هستند آشنا باشد. البته این همه گیر شدن به این معنی نیست که طراحی سایت با Bootstrap برای همه مناسب باشد. قبل از استفاده از بوت استرپ بهتر است معایب و مزایای آن را به خوبی بشناسیم.
در مقالات گذشته وبسیما در مورد موضوعاتی مانند Bootstrap چیست و مقایسه بوت استرپ و متریال دیزاین صحبت کرده ایم. در این مقاله تلاش میکنیم نکات مثبت و منفی طراحی سایت با Bootstrap را بررسی کنیم.
برخی از سایت های شناخته شده و پربازدید در دنیا که از فریم ورک Bootstrap در طراحی سایت خود بهره میبرند عبارتند از؛ Paypal, Aliexpress, Shetterstock, Upwork, Netflix.
برای استفاده از بوت استرپ دلایل بیشماری میتوان یافت، برخی از آنها اهمیت بالایی دارند و برخی دیگر ممکن است در کار شما حایز اهمیت نباشند. در این بخش مهمترین دلایل انتخاب Bootstrap را بررسی میکنیم.

فریم ورک بوت استرپ براساس ساختار جدول بندی 12 ستونه نوشته شده است و نحوه نمایش المان های مختلف در موبایل و تبلت به خوبی پیش بینی شده است. با این ساختار گرید بندی شما قادر هستید یک المان را در سایزهای مختلف مدیریت کنید. بعنوان مثال یک باکس محصول میتواند در دسکتاپ یک چهارم فضا را اشغال کند، در تبلت یک دوم و در موبایل تمام عرض صفحه را، حتی میتوانید به راحتی المان های گوناگون را در سایزهای متفاوت پنهان کنید.
ساختار 12 ستونه و طراحی ریسپانسیو را میتوان مهمترین دلیل افراد برا طراحی سایت با Bootstrap دانست. قابلیتی که به تنهایی سرعت راه اندازی یک سایت جدید را تا 30 درصد افزایش میدهد.
قابلیت های بوت استرپ به ساختار جدول بندی ختم نمیشود و سایر المان های مهم در طراحی سایت نیز مورد توجه توسعه دهندگان Bootstrap بوده است. المان هایی که به راحتی قابل تغییر هستند و شما میتوانید آنها را با طراحی مورد نظر خود به کاربران ارائه دهید.
مهمترین المان های پیش بینی شده توسط این فریم ورک عبارتند از؛ منو، دکمه، منوی آبشاری، فرم ها، اخطارها و پیام ها، نوار پیشرفت و …
علاوه بر المان های HTML و دستورات CSS پیش بینی های مورد نیاز برای افزونه های Javascript نیز در بوت استرپ انجام شده است. ابزارهایی ساده ولی کارآمد شامل اسلایدر، تب و آکاردئون به شما کمکم میکنند به سرعت المان های Interactive را به سایت خود اضافه کرده و به راحتی محتوای خود را در صفحه مدیریت کنید.
با یک جستجوی ساده در سطح وب متوجه میشوید که آموزش های متنوعی برای آموزش طراحی سایت با Bootstrap تهیه و منتشر شده است. آموزش هایی که به شما کمک میکند جزئیات کار با این فریم ورک را به سرعت بیاموزید. همچنین منابع گسترده ای برای نمونه کدها و قالب های طراحی شده با Bootstrap در دسترس است که نقطه شروعی قابل اتکا برای وبمستران خواهد بود.
این جامعه گسترده و دسترسی به منابع بسیار حتی از امکانات هسته بوت استرپ با اهمیت تر است، زیرا عملا منابعی نامحدود با سلیقه های مختلف را در اختیار شما قرار میدهد.
در بخش قبلی نکات مثبت طراحی سایت با بوت استرپ را بررسی کردیم ولی همیشه هم این فریم ورک انتخاب مناسبی برای پروژه طراحی وب سایت شما نخواهد بود. همچون سایر فریم ورک ها میتوان نکات منفی هم برای آن در نظر گرفت که مهمترین آنها را در این بخش بررسی خواهیم کرد.

یکی از مهمترین ایرادات بوت استرپ آن است که المان های گوناگون آن همیشه براساس استانداردهای طراحی وب و بهینه سازی نیستند. در نتیجه شما مجبور میشوید از برخی المان ها چشم پوشی کنید یا تغییراتی اساسی در آنها ایجاد کنید.
یکی از مشکلات بوت استرپ استفاده از کلاس بندی های متعدد و بعضا بیش از اندازه است. بعنوان مثال ممکن است برای یک دکمه ساده در صفحه شما مجبور به استفاده از 4 کلاس مختلف بشوید و همین امر نسبت متن به کد در صفحات شما را کاهش میدهد.
فریم ورک بوت استرپ در نقطه راه اندازی همراه با 126 کیلوبایت css و 29 کیلوبایت java خواهد بود. اگر شما از font-awesome نیز استفاده کنید این عدد خیلی بیشتر خواهد شد. این اعداد زمانی آزاردهنده است که بدانید بیشتر کدها برای المان ها و شرایطی نوشته شده است که ممکن است هرگز در پروژه شما استفاده نشوند.
به این اعداد باید کدنویسی های انجام شده برای طراحی های اختصاصی و تهیه خروجی متناسب با طرح اولیه را نیز اضافه کنیم. در نتیجه سایت شما نمایش درستی در موبایل و تبلت خواهد داشت ولی تعداد زیادی از کاربران به دلیل سرعت پایین ممکن است سایت شما را ترک کنند.
طراحی سایت به دو بخش اصلی تقسیم میشود که عبارتند از طراحی و کدنویسی، برای ایجاد یک خروجی ایده آل باید هردو به خوبی کار خود را انجام داده و البته هماهنگ با یکدیگر باشند. زمانی که طراح شما محدود به طراحی سایت با Bootstrap باشد ناخودآگاه از خلاقیت خود می کاهد تا المان های سایت متناسب با امکانات این فریم ورک باشد.
بسیاری از وبمستران معتقدند که طراحی سایت با Bootstrap موجب شده سایت های بسیاری در اینترنت شبیه به یکدیگر و در نتیجه کسل کننده باشند. ایرادی که تا حد بسیار زیادی وارد است.
استفاده از بوت استرپ نباید موجب از بین رفتن خلاقیت شما شود، هدف استفاده از آن افزایش سرعت کدنویسی است ولی این موضوع نباید موجب تغییر در طراحی های شما شود.
تمام مواردی که برای نکات مثبت و منفی طراحی سایت با Bootstrap ذکر کردیم ممکن است برای شما کم اهمیت یا پر اهمیت باشند. پیشنهاد ما آن است که قبل از بکارگیری، این ابزار را به خوبی بشناسیم.
اگر تازه کار هستید یا خیلی حرفه ای بوت استرپ بهترین انتخاب برای شماست!
در حال حاضر نزدیک به 80 درصد نمونه کارهای طراحی سایت وبسیما با استفاده از فریم ورک بوت استرپ انجام میشود.
تجربیات خود از بوت استرپ، ویژگی ها و محدودیت های آنها را با ما در میان بگذارید. استفاده از این فریم ورک تاثیر مثبتی در کار شما داشته یا مشکلاتی پیش بینی نشده را فراهم آورده است؟
اختتامیه جشنواره وب و موبایل ایران با هدف انتخاب بهترین های دنیای وب کشور در روز پنجشنبه مورخ 28 بهمن 1395 برگزار شد. در این رویداد آژانس خلاقیت وبسیما تندیس مقام اول جشنواره در سال 1395 را به عنوان بهترین شرکت طراحی سایت کسب نمود.
سال گذشته از میان وبسایت های طراحی شده توسط وبسیما، 7 کاندید در جشنواره وب و موبایل حضور داشتند که 3 سایت موفق به اخذ تندیس در گروه های خود شامل بلاگ سازمانی، مد و فشن و محیط زیست شدند. سه تندیس ارزشمند که جای تندیس بهترین شرکت طراحی سایت در میان آنها خالی بود.

امسال نیز حضور امضای وبسیما در طراحی و پیاده سازی وبسایت برندهای مطرح و یا نوپای ایرانی، سبب شد تا شرکتهای “هلو” در دسته “شرکت خصوصی”، “رفاه، مازلو و هایپرمی” در دسته “بلاگ سازمانی”، “خدمت یاب و زیور یاب” در دسته “نیازمندیهای استانی” و “فدراسیون والیبال ایران” در دسته “سایت های خبری ورزشی” به عنوان کاندیدهای جشنواره سال 1395 حضور داشته باشند.
در پایان جشنواره، سایت نرم افزار حسابداری هلو از طرف داوران و با رای مردمی برنده بهترین سایت شرکت های خصوصی و خدمت یاب بعنوان برترین سایت در دسته نیازمندی های استانی انتخاب شدند.
وبسیما نیز از نگاه داوران به عنوان برترین شرکت طراحی سایت ایران در سال 95 انتخاب گردید. داوران
 پخشکننده صوت
پخشکننده صوت
وبسیما با پشتکاری 5 ساله ثابت کرد که در طراحی وب سایت ، رویکردی خلاقانه و نو را پیش گرفته تا بتواند این مفهوم را به بهترین وجه خود در دنیای وب ایران پیاده کند. در این سالها سعی شده با بهره گیری از توان متخصصین و ایده پردازان وبسیما، در طراحی وبسایت و پاسخ به اعتماد مشتریان پیشگام باشیم که خوشبختانه دریافت بازخوردهای مثبت و رضایتمندی برندهای مذکور نشان از موفقیت ما در این زمینه دارد.
در این 5 سال که از فعالیت وبسیما میگذرد تلاش کردیم تا تنها ارائه دهنده خدمات و سرویس های طراحی وب نباشیم و به مرجعی قابل اتکا برای آموزش و اطلاع رسانی در حوزه کاری خود تبدیل شویم. هدفی که برای وبسیما هزینه های زمانی و انسانی بالایی داشته است ولی امروز به ما کمک کرده تا در ذهن مخاطبین خود بعنوان بهترین شرکت طراحی سایت شناخته شویم.
در این بخش گزیده ای فعالیت های وبسیما در 5 سال اخیر را مرور میکنیم.
انتشار بیش از 500 عنوان مقاله
تیم تولید و مدیریت محتوای وبلاگ وبسیما تمام تلاش خود را به کار بردند تا محتوایی با کیفیت و ارزشمند را پیشکش نگاه مخاطبانشان کنند. ارائه 500 مقاله تخصصی و پاسخ گویی به بیش از 10000 دیدگاه کاربران گواه این تلاش است.
ارائه 3 کتاب تخصصی و پربازدید
انتشار و چاپ 3 کتاب ارزشمند در زمینه سئو و بازاریابی که تعداد دریافت نسخه های دیجیتالی آنها به بیش از 100 هزار بار رسیده است.
این سه کتاب عبارتند از “کتاب آموزش سئو محتوا” “کتاب آموزش گوگل وبمستر” و ” کتاب بک لینک سازی جلد 1″.
انتشار مجله زرافه در حوزه بازاریابی
سال 94 با تهیه و تدوین مجله آنلاین و نام آشنای “زرافه” در حوزه بازاریابی و ارتقای کسب و کار همراه بود که پای وبسیما را به دورترین شهرها و روستاهای ایران باز کرد. زرافه بیش از 20 هزار دریافت به ازای هر نسخه داشته که نشان از استقبال کم نظیر مخاطبان این حوزه دارد.
بهمن 94 آغاز رسمی فعالیت آکادمی بود که با تدوین 3 دوره آموزشی، دانش و تجربیات متخصصین ما در اختیار علاقهمندان به این حوزه قرار گرفت. برگزاری دوره های آموزشی در دانشگاه تهران و با همکاری آواتک و زاویه در بهمن ماه 95 را میتوان اوج استقبال از آکادمی وبسیما دانست و که تعداد دوره های آموزشی وبسیما را به 5 افزایش داد.
همکاری با برندهای مطرح ایران و جهان
تخصص و نمودار صعودی پیشرفت وبسیما، اعتماد بزرگترین شرکت های ایرانی و خارجی را جلب کرده و مفتخریم که در این 5 سال، همکاری با برندهایی چون سامسونگ، فیلیپس، کاله ،هلو، تکدانه، رژین، هاکوپیان، هایپرمی، شاتل و… را در زمینه طراحی سایت شرکتی و طراحی سایت گاه اینترنتی در کارنامه خود ثبت کرده ایم. تلاش وبسیما همواره بر ارائه بهترین پاسخ به این اعتماد بوده که خوشبختانه تا امروز تمام همکاریها رضایت 100درصدی دو طرف را به همراه داشته است.
درباره این سایت